




Project featured in
Trusted by execs
01
Front-End Design & Development
User research & creating UX interfaces; creating mood boards and custom designs. We craft intuitive user interfaces and implement responsive web design and interactive widgets.
Technology: HTML5 and CSS3 for structuring and styling, with React for building a responsive and interactive front-end. Redux for state management. Next.js for SEO-optimized code.
02
Custom Web Application Development
Custom dashboards, industry-specialized CRM systems, custom social media platforms, Inventory management systems
Technology: Node.js for server-side logic, with Adonis.js for routing and middleware. Front-end built with React for a dynamic SPA. MongoDB or PostgreSQL for database solutions.
03
eCommerce Development
Multi-vendor marketplaces, custom online storefronts, subscription-based platforms, setting up secure payment gateways.
Technology: Node.js for backend operations like order processing and user authentication. Integration with Stripe or PayPal for payment processing and KYC. Custom events setup for analytics and A/B tests to improve conversion rates.
04
Back-End Web Development
User authentication systems, RESTful API services, real-time chat applications, server-side logic
Technology: We use Next.js for building scalable server-side applications. Integration of JWT for secure authentication. Use of WebSockets for real-time communication.
05
Headless Content Management System (CMS) Development
Flexible CMS to deliver content via APIs for various front-ends like websites, apps, or IoT devices.
Technology: Node.js for the back-end, React front-end for the admin interface. APIs are built using REST or GraphQL. Integration with headless CMS like Strapi or Ghost.
06
API Development and Integration
Custom APIs for mobile apps, and third-party services integration, like OAuth, maps, or payment systems.
Technology: Our stack for API development includes Postman, Swagger, Adonis, and Node.js.
Feedback
Ian Hoyt
Fonder of Morsel
They overachieved when it came to the production timeline on a couple of occasions, and the internal stakeholders are particularly impressed with their receptiveness and dedication.

Ian Hoyt
Fonder of Morsel
Success Stories
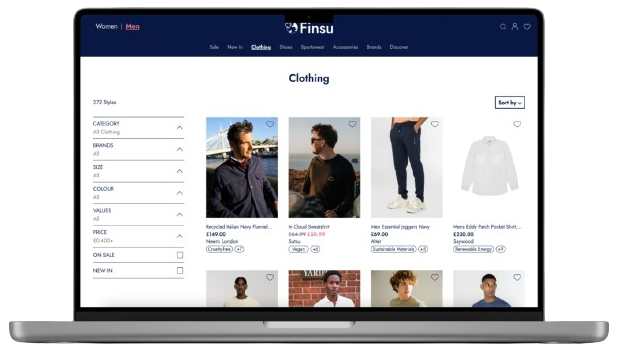
Finsu
$550’000 raised
Finsu, a fashion aggregator, reveals your favorite brands' sustainability status.
United Kingdom
View case

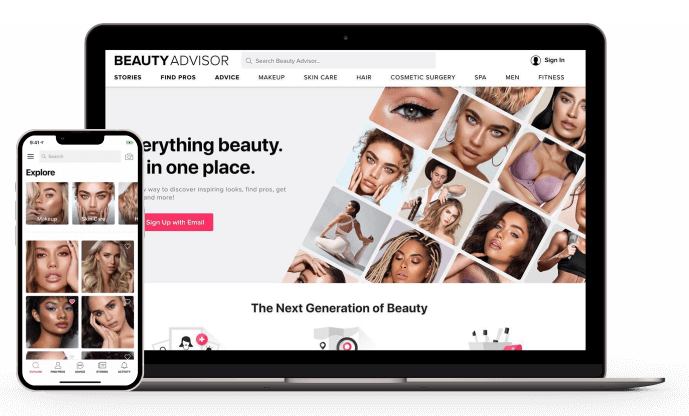
Beauty Advisor
40% Budget Savings
Connects enthusiasts, experts, and services seamlessly.
US, California
View case

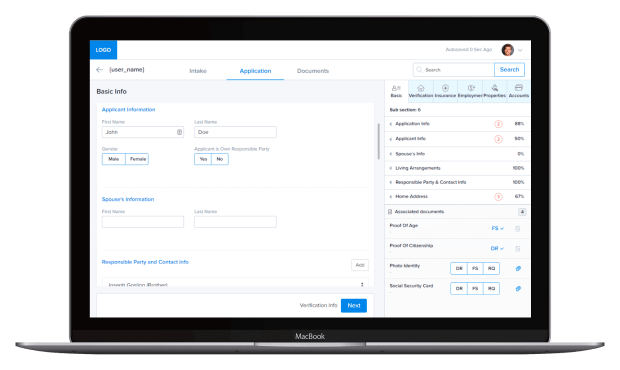
Medicate companion app
6 months
App simplifies Medicaid process for thousands.
US, California
View case

Why to Choose Product Crafters
Give first
 Technology Focus
Technology Focus
Modern Technologies
Full-Cycle Development

Numerous companies worldwide rely on us for their frontend needs.
Schedule a CallHow we do it
1
Intro Meeting
Initial Briefing
We’re excited to dive into your project and get to know you better. Introduce your awesome team, outline the big-picture goals of your project, share what you’re hoping for, and let’s have a laid-back discussion about what lies ahead. Questions to us are not just welcome; they’re encouraged! This is business-focused, so let’s dive into the essentials without unnecessary formalities.
Outcomes: you are sure we are your perfect tech match.
2
Discovering the Product
Define Requirements
3
Planning
Setting the Course
4
UI/UX Development
Designing the Experience
5
Project Start
Execution Mode
6
Launch Time
Deployment
7
Further Development
Data-Driven Continuous Improvement
We’re excited to dive into your project and get to know you better. Introduce your awesome team, outline the big-picture goals of your project, share what you’re hoping for, and let’s have a laid-back discussion about what lies ahead. Questions to us are not just welcome; they’re encouraged! This is business-focused, so let’s dive into the essentials without unnecessary formalities.
Outcomes: you are sure we are your perfect tech match.
Frequently Asked Questions
Find answers to common questions about our company's processes and policies.
What are Web Development Services?
How secure will be my project?
- Coding Practices: We follow industry-adopted adopted practices on coding. Safe coding helps avoid common online threats.
- Using HTTPS: This is like adding a secure line for data to travel between the user and the website.
- Checking Inputs: We Make sure that the data users input into the app doesn't contain harmful information.
- Regular Security Checks: We test the website to find and fix any security weaknesses.
- Encrypting Data: We Keep sensitive information safe, by encrypting it.
- Security Settings in the Code: We add settings in the website's code to protect against specific types of attacks.
- Staying Updated: After the website is launched, we continue to update its dependencies, to protect against new threats.
What are common challenges in Web Development?
- Keeping Up with Technology: Technologies in web development evolve rapidly. We invest in continuous training for our team to stay updated with the latest tools.
- Cross-Browser Compatibility: Websites might display differently across various browsers. We use responsive design and test our websites across multiple browsers for consistency.
- Responsive Design: Our approach is mobile-first, using flexible layouts to create a seamless experience.
- Load Times: Slow-loading websites can frustrate users. We optimize images, use browser caching, and minify CSS and JavaScript.
- Security Concerns: Protecting websites from cybersecurity threats is crucial. We implement strong security protocols, including regular updates and secure coding practices.
- User Experience: We perform user testing and gather feedback to refine the interface.
- Coding Errors: Bugs in code can affect functionality. We conduct extensive testing and code reviews to catch and fix issues early.
- Scalability: We use scalable architectures and cloud services to support increased traffic and content.





Featured in